Le monde numérique évolue rapidement, et Google s’efforce de s’adapter aux nouveaux comportements des internautes. Saviez-vous que plus de 60 % des recherches sur Google proviennent d’appareils mobiles ? (Source : Statista). Pour répondre à cette tendance, Google privilégie désormais les sites web responsives dans ses résultats de recherche.
Mais qu’est-ce qu’un site web responsive, et pourquoi est-il si important pour le SEO ? Dans cet article, nous allons explorer les raisons pour lesquelles Google met en avant ces sites et comment optimiser le vôtre pour bénéficier d’une meilleure visibilité, en particulier si vous cherchez à vous démarquer dans une grande ville comme Paris.

1. Qu’est-ce qu’un site web responsive ?
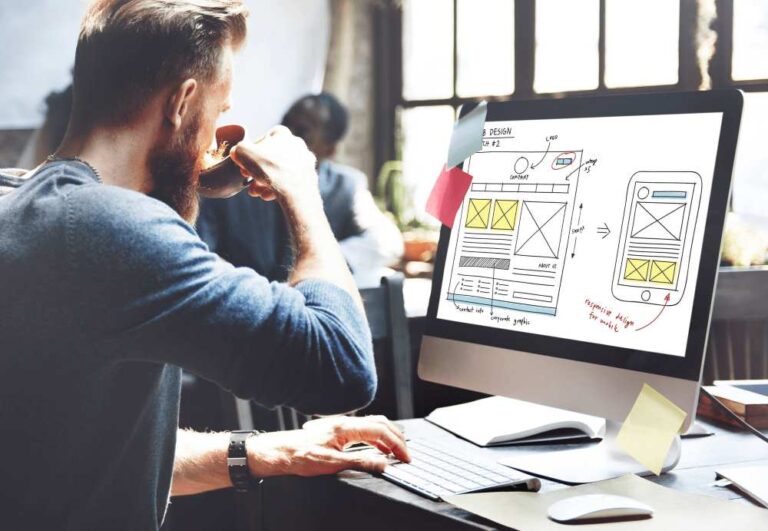
Un site web responsive est un site dont le design et la mise en page s’adaptent automatiquement à la taille de l’écran de l’utilisateur. Que vos visiteurs utilisent un smartphone, une tablette ou un ordinateur de bureau, le contenu s’ajuste pour offrir une expérience utilisateur mobile optimale.
👉 Exemple pratique : Vous gérez un site web responsive Paris pour une boutique locale. Grâce à son design adaptatif, vos clients peuvent consulter vos horaires ou passer une commande facilement, quel que soit leur appareil.
2. Google privilégiera toujours un site web responsive pour une meilleure expérience utilisateur mobile
Depuis 2015, Google a annoncé officiellement que l’optimisation mobile-friendly est un facteur de classement dans ses résultats de recherche (Source : Google Blog). En d’autres termes, un site non responsive est pénalisé, car il offre une mauvaise expérience utilisateur.
Voici pourquoi Google favorise les sites web responsives :
- Temps de chargement rapide : Les sites responsives sont souvent mieux optimisés pour les mobiles, ce qui améliore la vitesse de chargement.
- Navigation intuitive : Les visiteurs restent plus longtemps sur un site facile à utiliser, ce qui réduit le taux de rebond, un autre critère pris en compte par Google.
- Accessibilité sur tous les appareils : Que l’utilisateur soit sur un iPhone ou un PC, il peut accéder au même contenu sans friction.
3. Les avantages SEO d’un site web responsive
Un site web responsive est conçu pour maximiser la visibilité sur les moteurs de recherche. Voici quelques-uns des avantages SEO clés :
- Un seul URL : Contrairement aux sites mobiles séparés, un site responsive conserve une seule URL, ce qui simplifie l’indexation pour Google.
- Contenu cohérent : Vous évitez les doublons de contenu, un problème courant avec des versions mobiles séparées.
- Optimisation mobile : Google privilégie les sites responsives dans ses résultats mobiles, ce qui est crucial pour une ville comme Paris où les recherches mobiles dominent.
👉 Besoin d’un site web responsive Paris ? Contactez-moi pour vous aider à créer un site adapté à vos besoins et optimisé pour le SEO.
4. Comment optimiser votre site pour Google ?
Adoptez un design responsive dès la création
Utilisez des outils comme Bootstrap ou des thèmes WordPress responsives pour garantir que votre site est compatible avec tous les écrans.
Optimisez vos temps de chargement
Compressez vos images avec des outils comme mon compresseur d’images gratuit et minifiez vos fichiers CSS et JavaScript.
Effectuez des tests d’optimisation mobile
Utilisez l’outil Test Mobile-Friendly de Google pour vérifier si votre site est bien adapté aux appareils mobiles.
Ne renoncez pas à votre projet ? Contactez-moi pour un devis personnalisé !
5. Pourquoi c’est encore plus crucial à Paris ? – site web responsive Paris
À Paris, la concurrence pour les recherches locales est intense. Les clients recherchent rapidement des artisans, des restaurants ou des boutiques près de chez eux via leur smartphone.
- Exemple : Un client recherche « restaurant vegan Paris 10 » sur son téléphone. Si votre site n’est pas responsive, il sera relégué au second plan au profit d’un concurrent qui offre une meilleure expérience utilisateur mobile.
👉 Un site web responsive Paris vous aide à capter cette clientèle locale qui privilégie les recherches mobiles.
6. Liens entrants et sortants pour aller plus loin
Ressources utiles :
- Découvrez plus d’informations sur l’importance des sites responsives dans cet article de Search Engine Journal.
- Consultez le guide complet de Google sur les sites mobiles.
Conclusion : Adaptez votre site à l’ère mobile
En 2025, un site web responsive n’est plus un luxe : c’est une nécessité. Non seulement il améliore votre SEO, mais il garantit également une expérience utilisateur mobile exceptionnelle, essentielle pour rester compétitif dans une ville comme Paris.
👉 Vous souhaitez un site optimisé et prêt à dominer les résultats de Google ? Contactez-moi dès aujourd’hui pour transformer votre site en un outil performant et responsive.



Super article, merci !
Merci beaucoup 😃